
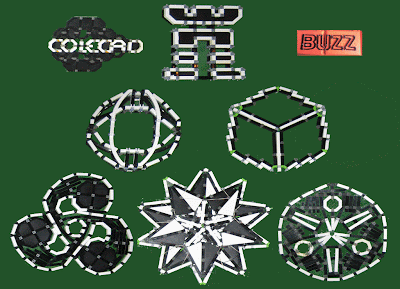
My BUZZ Logo Project made over 20 years,
as sketch,
DeluxePaint file,
Imagewriter Heat Transfer Printout,
created in Construx between 2009 & 2010
based on the logos from
"BUZZ"
an MTV media-trend show

the sixth glyph would be a tattoo if I ever got one.
You could even say it glows.
















